目录
! --- 逻辑反操作
& --- 取地址操作符
* --- 间接访问操作符(解引用操作符)
sizeof --- 操作数的类型长度(单位为字节)
~ --- 对一个数的补码二进制按位取反
前置++和前置--
后置++和后置--
(类型) --- 强制类型转换
! --- 逻辑反操作
把假变为真,把真变为假
代码演示:
#include<stdio.h>
int main()
{
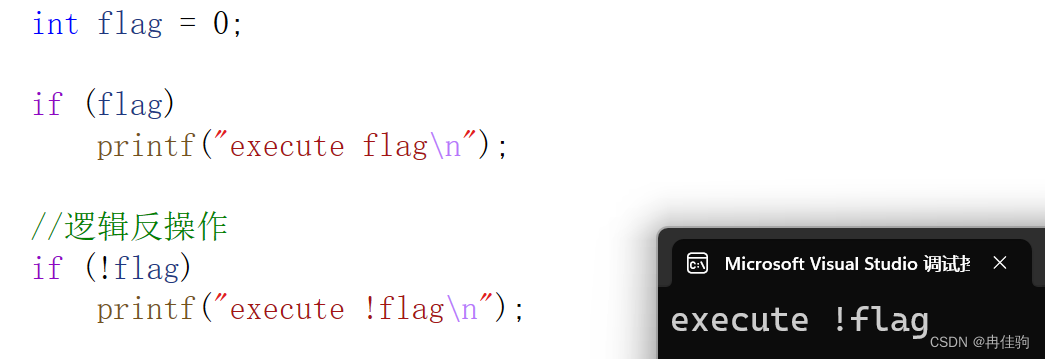
int flag = 0;
if (flag)
printf("execute flag\n");
//逻辑反操作
if (!flag)
printf("execute !flag\n");
return 0;
}在C语言中,0为假,一切非0为真,所以将flag单独放在if判断语句内,是不会进入if语句中的,但是当前面加一个逻辑反操作,就会将假变为真,则会执行第二条if语句中的内容
代码验证:

& --- 取地址操作符
* --- 间接访问操作符(解引用操作符)
区分与按位与操作符,按位与操作符属于双目操作符
代码演示:
#include<stdio.h>
int main()
{
int a = 10;
printf("a原来的值 = %d\n", a);
//取地址操作符取出a的地址,用同类型的指针变量接收
int* pa = &a;
//解引用操作符,将pa解引用,
//通过pa存放的地址,找到指向的空间内容,并赋值为20
//也就是将变量a的值重新赋值为20
*pa = 20;
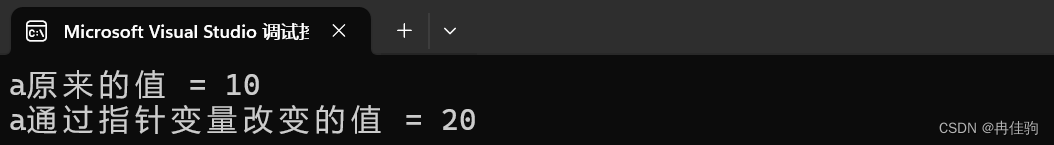
printf("a通过指针变量改变的值 = %d\n", a);
return 0;
}代码验证:

sizeof --- 操作数的类型长度(单位为字节)
sizeof不是函数,是操作符
sizeof计算的是类型创建变量的大小,单位是字节
代码演示:
#include<stdio.h>
int main()
{
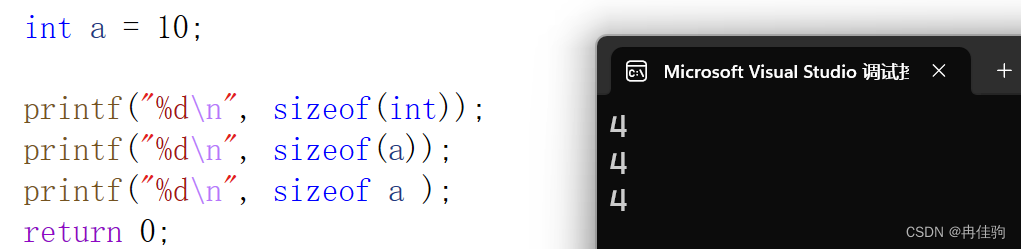
int a = 10;
printf("%d\n", sizeof(int));
printf("%d\n", sizeof(a));
printf("%d\n", sizeof a );
return 0;
}代码验证:
由最后一条代码可证明sizeof不是函数,因为可以把括号去掉,同样计算出a所占空间的字节,但函数不能去掉括号
sizeof和数组名的相关知识请见:对于数组名的理解-CSDN博客
~ --- 对一个数的补码二进制按位取反
代码演示:
#include<stdio.h>
int main()
{
int a = 0;
int b = ~a;
printf("b = %d", b);
return 0;
}那么b的值为多少呢?
代码解析:
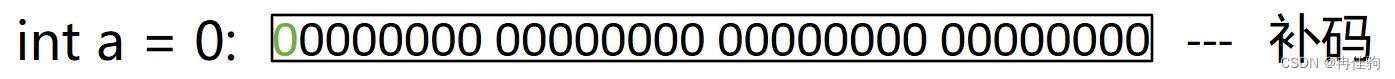
整数0存储在int类型变量a中的补码:

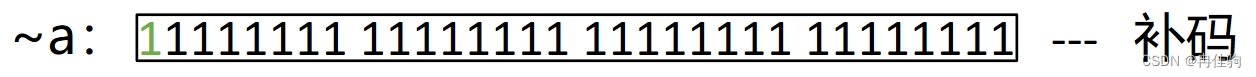
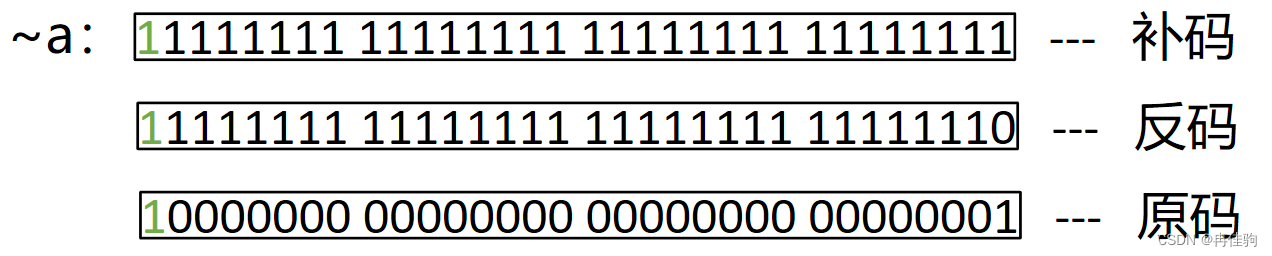
变量a按位取反后的补码:

存储至变量b中的原码:

由此可得b的值为-1
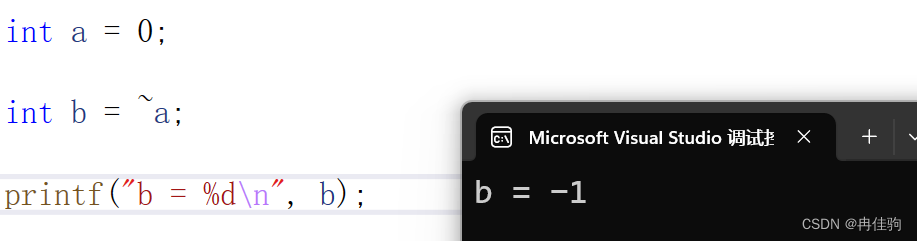
代码验证:

前置++和前置--
先++(或--),再使用
代码演示:
#include<stdio.h>
int main()
{
int a = 1;
int b = ++a;
printf("a = %d; b = %d\n", a, b);
return 0;
}变量a先自增1,变为2,再赋值给变量b,所以打印出来a为2,b为2
代码验证:

前置--同理
后置++和后置--
先使用,后++(或--)
代码演示:
#include<stdio.h>
int main()
{
int a = 1;
int b = a++;
printf("a = %d; b = %d\n", a, b);
return 0;
}先将a原来的值赋值给b,b就为1,赋值后a自增1,a就为2
代码验证:

后置--同理
(类型) --- 强制类型转换
#include<stdio.h>
int main()
{
int a = (int)3.14;
printf("a = %d\n", a);//a = 3
return 0;
}将3.14这个小数强制类型转换为int类型,并且存储到变量a中,那么a的值就为3,直接舍去小数
常规用法:
一般用于动态开辟内存时才强制类型转换为相对应的类型
#include<stdio.h>
#include<stdlib.h>
int main()
{
//开辟20个字节的动态空间
int* ptr = (int*)malloc(sizeof(int) * 5);
return 0;
}